wordpress 输入带格式的代码时,每次都需要手动输入 pre 标签很不方便。如何能够像编辑器带的 b 标签一样,点一下就自动输入。
方法一:手工修改源代码
wordpress 增加自定义标签办法:
步骤一:
修改主题的 functions.php 文件,路径为:/网站路径/wp-content/themes/主题文件夹/functions.php,然后添加以下代码:
//添加编辑器自定义按钮 add_action('admin_print_scripts', 'my_quicktags'); function my_quicktags() { wp_enqueue_script( 'my_quicktags', get_stylesheet_directory_uri().'/js/my_quicktags.js', array('quicktags') ); }
步骤二:
主题文件夹js 文件夹下新建 my_quicktags.js
js内容如下:
QTags.addButton( 'hr', 'hr', "n<hr />n", '' ); //快捷输入一个hr横线,点一下即可 QTags.addButton( 'h1', 'h1', "<h1>n", "n</h1>" ); //快捷输入h1标签 QTags.addButton( 'h2', 'h2', "<h2>n", "n</h2>" ); //快捷输入h2标签 QTags.addButton( 'h3', 'h3', "<h3>n", "n</h3>" ); //快捷输入h3标签 QTags.addButton( 'p', 'P标签', "<p>n", "n</p>" ); //快捷输入p标签 QTags.addButton( 'eg_nextpage', '分页符', "<!--nextpage-->", "" ); //快捷输入下一页标签 QTags.addButton( 'pre', '代码高亮', '<pre class="prettyprint linenums">n', "n</pre>" ); //快捷输入p标签 //QTags.addButton( 'my_id', 'my button', 'n', 'n' ); //这儿共有四对引号,分别是按钮的ID、显示名、点一下输入内容、再点一下关闭内容(此为空则一次输入全部内容),n表示换行。
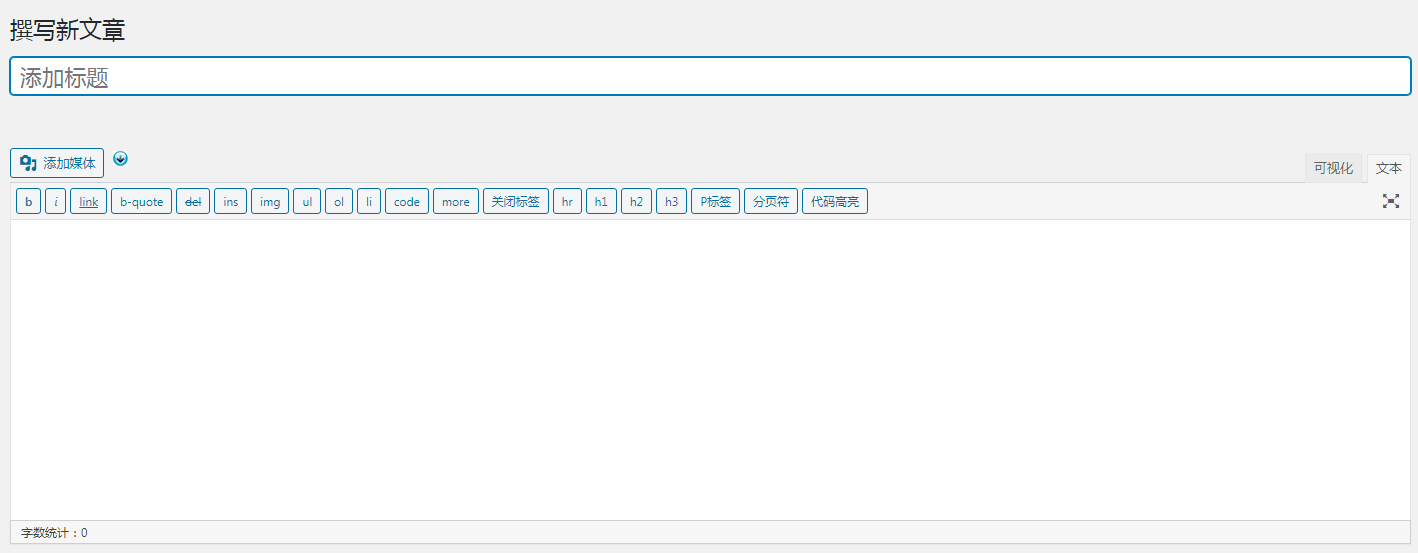
添加成功后如下图:
以上标签根椐自己的需要添加不一样的自定义标签,方便快捷!
方法二:Wordpress编辑器自定义标签插件
但鉴于以上修改方法在升级主题后,每次都得重新修改相应文件,较为麻烦,
因此本站将编辑器自定义标签修改的方法整理成插件形式,不需自己修改任何代码,一键到位。
WordPress编辑器自定义标签插件下载:蓝奏云 密码:4jqp
使用声明:
1、本站所有素材,仅限学习交流,请勿用于商业用途.
2、下载积分可通过日常 签到、绑定邮箱 等途径免费获得!
3、本站提供的源码、模板、软件工具等其他资源,均不包含技术服务,请大家谅解!由于资源大多存储在云盘,如出现链接失效请评论反馈。
花要库尔 » WordPress文本编辑器增加pre等自定义标签及编辑器自定义标签插件
花要库尔 » WordPress文本编辑器增加pre等自定义标签及编辑器自定义标签插件